Optimering af typografi er at optimere læsbarhed, tilgængelighed, brugervenlighed(!), overordnet grafisk balance.
(Oliver Reichenstein)
Derfor er valget af en passende skrifttype til tekstbrug et vigtigt skridt i ethvert designprojekt. Afhængigt af projektet kan det tage et par minutter eller et par dage at finde den rigtige skrifttype.
Her er syv nøglefaktorer, du skal overveje, når du søger efter en passende skrifttype:
1. Branding
En skrifttype, du vælger, skal indbefatte dit brands karakter og ånd. Prøv at matche skrifttypestilen til dit brands karakter.
2. Læsbarhed
Det er tydeligt, at det er bedre for en skrifttype at være klar og læselig, snarere end ulæselig. Hvis folk skal bruge ekstra tid på at forstå, hvad der er skrevet, så vil de se bort fra dit design.
Undgå at bruge smarte skrifttyper eller store bogstaver i store tekster, da det presser læserens øje. Det er bedre kun at bruge dekorative skrifttyper til titler og overskrifter.
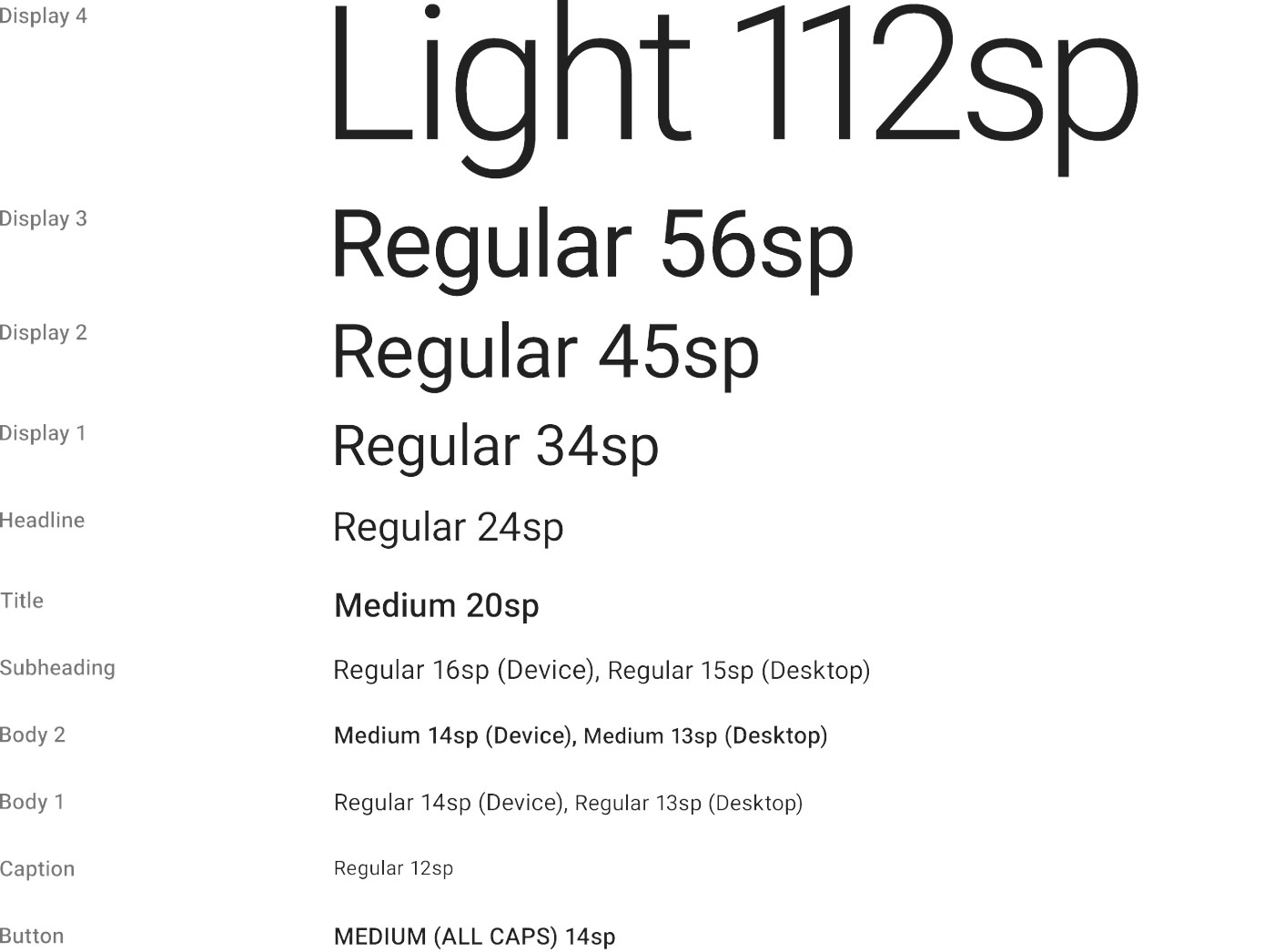
Det er også vigtigt at vælge en skrifttype, der fungerer godt i flere størrelser og vægte for at bevare læsbarheden i alle størrelser (tjek, at den skrifttype, du vælger, er læselig på mindre skærme!)

Roboto skrifttype fra Google
Prøv at undgå skrifttyper, der bruger et kursivt script, såsom Vivaldi (i eksemplet nedenfor) – selvom de er smukke, er de svære at læse.
Mastery-skrifttypen vil være svær at læse på den lille skærm.

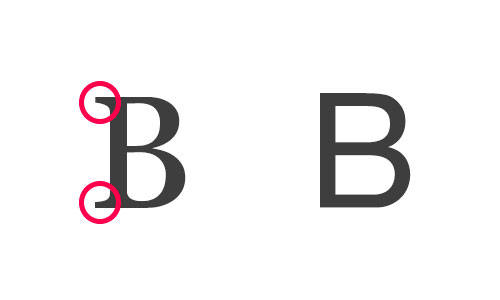
3. Serif vs Sans
Normalt er en af de første beslutninger, der skal tages, når du vælger en skrifttype til tekst, serif eller sans?

Mens beslutningen kan baseres på flere nøglepunkter, er et af de vigtigste punkter længden af dit eksemplar. Generelt er serif-skrifttyper lettere at læse til lange kopier end sans. Serif-skrifttyper hjælper øjet med at rejse over en linje, især hvis linjerne er lange.
Men det er også vigtigt at overveje din målgruppe. Sans er at foretrække for små børn, eller alle, der bare lærer at læse. Sans er også godt for læsere med visse synshandicap.
Det er også et sikkert spil at bruge “websikre skrifttyper” – skrifttyper, der som standard understøttes af alle større webbrowsere. Her er nogle sikre sans skrifttyper, du kan starte med:
Arial
Tahoma
Verdana
Og her er nogle sikre serif-skrifttyper:
Georgien
Lucida
Times New Roman
4. Fontfamilie
Nogle skrifttyper er medlemmer af ‘superfamilier’ – de kommer sammen med et udvalg af forskellige stilarter og vægte, der giver designere mere kreativ frihed. For eksempel inkluderer Helvetica Neue-superfamilien følgende underskrifttyper:

5. Begræns det samlede antal skrifttyper
Undgå at bruge mere end 2-3 skrifttyper i dit design. Hver gang, når du tror, du har brug for en ny skrifttype, skal du lege med forskellige skriftstørrelser til eksisterende skrifttyper.
6. Undgå at bruge for ens skrifttyper
Hele ideen med at bruge flere skrifttyper i design er at skabe en visuel mangfoldighed. Derfor nytter det ikke noget at vælge to skrifttyper, der ser identiske ud. Faktisk, jo mere ens skrifttyper er, jo mere sandsynligt vil de støde sammen.

7. Når du vælger to skrifttyper, skal du bruge afgørende kontrast
Når du vælger at bruge flere skrifttyper, skal du sørge for, at de skrifttyper, du bruger, har betydelige kontrastforskelle. Men husk, at kontrasten ikke er det samme som konflikt. Den ideelle kombination af skrifttyper skal skabe harmoni.
Følg en simpel tommelfingerregel – find de to skrifttyper, der har én ting til fælles, men ellers er vidt forskellige. At kombinere serif med sans serif er et klassisk træk.
Det vigtigste, når du kombinerer to meget forskellige skrifttyper, er at etablere et klart hierarki mellem de to – den ene skrifttype skal være mere fremtrædende end den anden. Og dette kan opnås ved at variere størrelsen og vægten af hver skrifttype.

